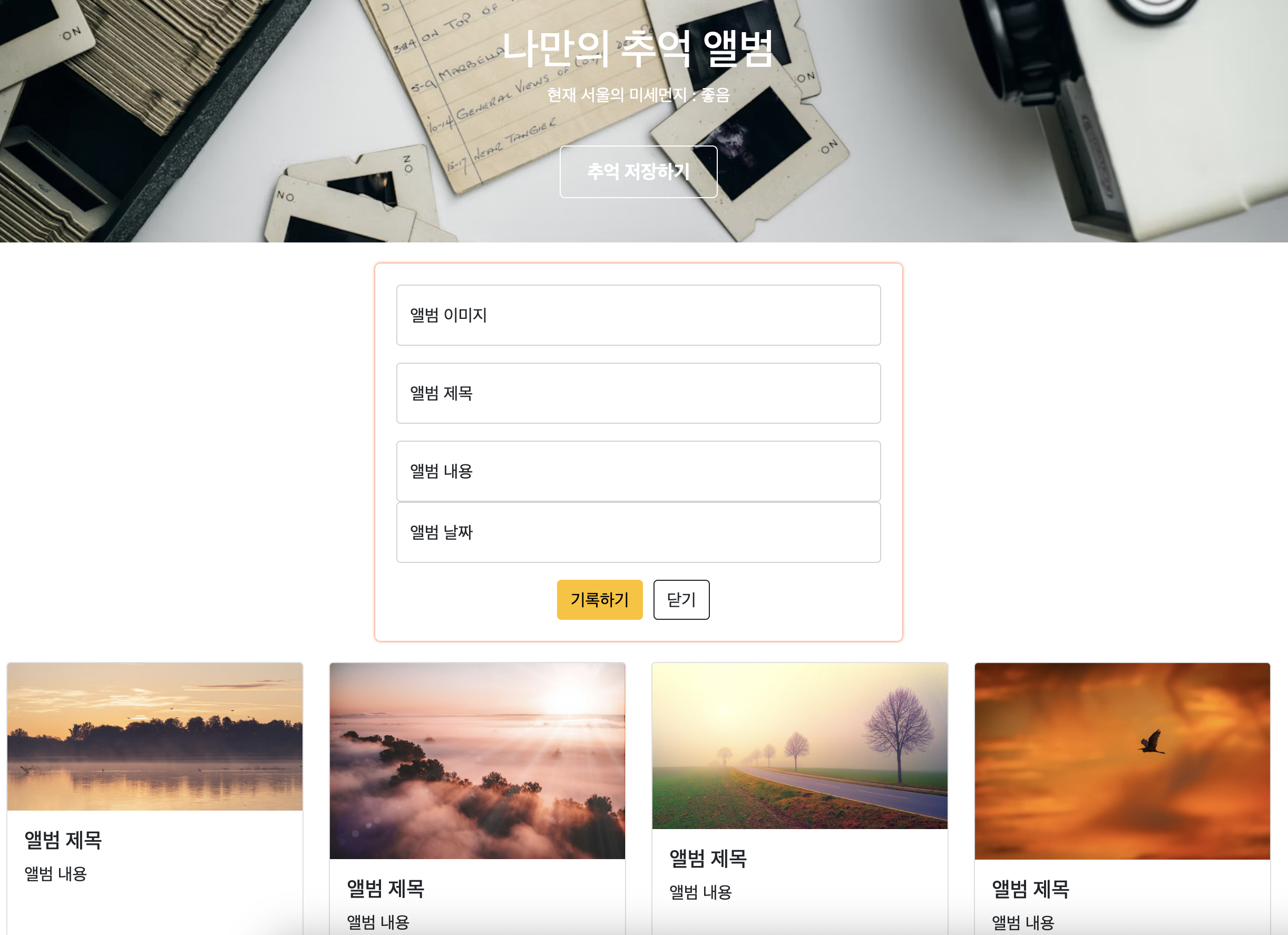
3주차 강의 시작!! 어제 못찾았던 오류도 바로 수정하고 진도 쭉쭉 나가기
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "utf-8" />
< meta
name = "viewport"
content = "width=device-width, initial-scale=1, shrink-to-fit=no"
/>
< title > 나만의 추억앨범 </ title >
< link
rel = "stylesheet"
integrity = "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin = "anonymous"
/>
< style >
.mytitle {
color : white ;
height : 250px ;
display : flex ;
flex-direction : column ;
align-items : center ;
justify-content : center ;
background-position : center ;
background-size : cover ;
}
.mytitle > button {
width : 150px ;
height : 50px ;
background-color : transparent ;
border : none ;
color : white ;
font-size : 18px ;
font-weight : bold ;
border-radius : 5px ;
border : 1px solid white ;
margin-top : 20px ;
}
.mycards {
margin : 20px auto 20px auto ;
width : 1200px ;
}
.mypostingbox {
width : 500px ;
margin : 20px auto 20px auto ;
padding : 20px 20px 20px 20px ;
border-radius : 5px ;
box-shadow : 0px 0px 3px 0px orangered ;
}
.mybtn {
display : flex ;
flex-direction : row ;
align-items : center ;
justify-content : center ;
margin-top : 10px ;
}
.mybtn > button {
margin-right : 10px ;
}
</ style >
< script >
$ ( document ). ready ( function () {
fetch ( url )
. then (( res ) => res . json ())
. then (( data ) => {
let mise = data [ "RealtimeCityAir" ][ "row" ][ 0 ][ "IDEX_NM" ];
$ ( "#msg" ). text ( mise );
});
});
function openclose () {
$ ( "#postingbox" ). toggle ();
}
function makeCard () {
let image = $ ( "#image" ). val ();
let title = $ ( "#title" ). val ();
let content = $ ( "#content" ). val ();
let date = $ ( "#date" ). val ();
let temp_html = `
<div class="col">
<div class="card h-100">
<img src=" ${ image } "
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title"> ${ title } </h5>
<p class="card-text"> ${ content } </p>
</div>
<div class="card-footer">
<small class="text-muted"> ${ date } </small>
</div>
</div>
</div>` ;
$ ( "#card" ). append ( temp_html );
}
</ script >
</ head >
< body >
< div class = "mytitle" >
< h1 > 나만의 추억 앨범 </ h1 >
< p > 현재 서울의 미세먼지 : < span id = "msg" > 나쁨 </ span ></ p >
< button onclick = " openclose ()" > 추억 저장하기 </ button >
</ div >
< div class = "mypostingbox" id = "postingbox" >
< div class = "form-floating mb-3" >
< input
type = "email"
class = "form-control"
id = "image"
placeholder = "name@example.com"
/>
< label for = "floatingInput" > 앨범 이미지 </ label >
</ div >
< div class = "form-floating mb-3" >
< input
type = "email"
class = "form-control"
id = "title"
placeholder = "name@example.com"
/>
< label for = "floatingInput" > 앨범 제목 </ label >
</ div >
< div class = "form-floating" >
< input
type = "email"
class = "form-control"
id = "content"
placeholder = "name@example.com"
/>
< label for = "floatingTextarea" > 앨범 내용 </ label >
</ div >
< div class = "form-floating mb-3" >
< input
type = "email"
class = "form-control"
id = "date"
placeholder = "name@example.com"
/>
< label for = "floatingInput" > 앨범 날짜 </ label >
</ div >
< div class = "mybtn" >
< button onclick = " makeCard ()" type = "button" class = "btn btn-warning" >
기록하기
</ button >
< button type = "button" class = "btn btn-outline-dark" > 닫기 </ button >
</ div >
</ div >
< div class = "mycards" >
< div id = "card" class = "row row-cols-1 row-cols-md-4 g-4" >
< div class = "col" >
< div class = "card h-100" >
< img
class = "card-img-top"
alt = "..."
/>
< div class = "card-body" >
< h5 class = "card-title" > 앨범 제목 </ h5 >
< p class = "card-text" > 앨범 내용 </ p >
</ div >
< div class = "card-footer" >
< small class = "text-muted" > 앨범 날짜 </ small >
</ div >
</ div >
</ div >
< div class = "col" >
< div class = "card h-100" >
< img
class = "card-img-top"
alt = "..."
/>
< div class = "card-body" >
< h5 class = "card-title" > 앨범 제목 </ h5 >
< p class = "card-text" > 앨범 내용 </ p >
</ div >
< div class = "card-footer" >
< small class = "text-muted" > 앨범 날짜 </ small >
</ div >
</ div >
</ div >
< div class = "col" >
< div class = "card h-100" >
< img
class = "card-img-top"
alt = "..."
/>
< div class = "card-body" >
< h5 class = "card-title" > 앨범 제목 </ h5 >
< p class = "card-text" > 앨범 내용 </ p >
</ div >
< div class = "card-footer" >
< small class = "text-muted" > 앨범 날짜 </ small >
</ div >
</ div >
</ div >
< div class = "col" >
< div class = "card h-100" >
< img
class = "card-img-top"
alt = "..."
/>
< div class = "card-body" >
< h5 class = "card-title" > 앨범 제목 </ h5 >
< p class = "card-text" > 앨범 내용 </ p >
</ div >
< div class = "card-footer" >
< small class = "text-muted" > 앨범 날짜 </ small >
</ div >
</ div >
</ div >
</ div >
</ div >
</ body >
</ html >
오류 찾느라고 서의 새로 만든거같다 ㅠㅠㅠㅠ
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > 스파르타플릭스 </ title >
integrity = "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin = "anonymous" >
< style >
* {
font-family : "Gowun Dodum" , sans-serif ;
}
.main {
background-color : green ;
color : white ;
background-position : center ;
background-size : cover ;
}
body {
background-color : black ;
}
.mycards {
width : 1200px ;
margin : 20px auto 20px auto ;
}
.mypostingbox {
width : 500px ;
margin : 20px auto 20px auto ;
border : 1px solid white ;
padding : 20px ;
border-radius : 5px ;
}
.form-floating > input {
background-color : transparent ;
color : white ;
}
.form-floating > label {
color : white ;
}
.input-group > label {
background-color : transparent ;
color : white ;
}
.mypostingbox > button {
width : 100% ;
}
</ style >
< script >
$ ( document ). ready ( function () {
fetch ( url )
. then (( res ) => res . json ())
. then (( data ) => {
let temp = data [ 'temp' ];
$ ( '#tem' ). text ( temp );
})
})
function openclose () {
$ ( '#postingbox' ). toggle ();
}
function makeCard () {
let image = $ ( '#image' ). val ();
let title = $ ( '#title' ). val ();
let comment = $ ( '#comment' ). val ();
let star = $ ( '#star' ). val ();
let temp_html = `
<div class="col">
<div class="card">
<img src=" ${ image } "
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title"> ${ title } </h5>
<p class="card-text"> ${ star } </p>
<p class="card-text"> ${ comment } </p>
</div>
</div>
</div>` ;
$ ( '#card' ). append ( temp_html );
}
</ script >
</ head >
< body >
< header class = "p-3 text-bg-dark" >
< div class = "container" >
< div class = "d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start" >
< a href = "/" class = "d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none" >
< svg class = "bi me-2" width = "40" height = "32" role = "img" aria-label = "Bootstrap" >
< use xlink:href = "#bootstrap" ></ use >
</ svg >
</ a >
< ul class = "nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0" >
< li >< a href = "#" class = "nav-link px-2 text-danger" > spartaflix </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 text-white" > 홈 </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 text-white" > 시리즈 </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 text-white" > 영화 </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 text-white" > 내가 찜한 콘텐츠 </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 text-white" > 현재 기온 < span id = "tem" > 20.00 </ span > 도 </ a ></ li >
</ ul >
< form class = "col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role = "search" >
< input type = "search" class = "form-control form-control-dark text-bg-dark" placeholder = "Search..."
aria-label = "Search" >
</ form >
< div class = "text-end" >
< button type = "button" class = "btn btn-outline-light me-2" > Login </ button >
< button type = "button" class = "btn btn-danger" > Sign-up </ button >
</ div >
</ div >
</ div >
</ header >
< div class = "main" >
< div class = "p-5 mb-4 bg-body-tertiary rounded-3" >
< div class = "container-fluid py-5" >
< h1 class = "display-5 fw-bold" > 킹덤 </ h1 >
< p class = "col-md-8 fs-4" > 병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다. </ p >
< button onclick = " openclose ()" type = "button" class = "btn btn-outline-light" > 영화 기록하기 </ button >
< button type = "button" class = "btn btn-outline-light" > 상세정보 </ button >
</ div >
</ div >
</ div >
< div class = "mypostingbox" id = "postingbox" >
< div class = "form-floating mb-3" >
< input type = "email" class = "form-control" id = "image" placeholder = "영화 이미지 주소" >
< label for = "floatingInput" > 영화 이미지 주소 </ label >
</ div >
< div class = "form-floating mb-3" >
< input type = "email" class = "form-control" id = "title" placeholder = "영화 제목" >
< label for = "floatingInput" > 영화 제목 </ label >
</ div >
< div class = "input-group mb-3" >
< label class = "input-group-text" for = "inputGroupSelect01" > 별점 </ label >
< select class = "form-select" id = "star" >
< option selected > 별점선택 </ option >
< option value = "⭐" > ⭐ </ option >
< option value = "⭐⭐" > ⭐⭐ </ option >
< option value = "⭐⭐⭐" > ⭐⭐⭐ </ option >
< option value = "⭐⭐⭐⭐" > ⭐⭐⭐⭐ </ option >
< option value = "⭐⭐⭐⭐⭐" > ⭐⭐⭐⭐⭐ </ option >
</ select >
</ div >
< div class = "form-floating mb-3" >
< input type = "email" class = "form-control" id = "comment" placeholder = "추천 이유" >
< label for = "floatingInput" > 추천 이유 </ label >
</ div >
< button onclick = " makeCard ()" type = "button" class = "btn btn-danger" > 기록하기 </ button >
</ div >
</ div >
< div class = "mycards" >
< div id = "card" class = "row row-cols-1 row-cols-md-4 g-4" >
< div class = "col" >
< div class = "card" >
class = "card-img-top" alt = "..." >
< div class = "card-body" >
< h5 class = "card-title" > 영화 제목 </ h5 >
< p class = "card-text" > ⭐⭐⭐ </ p >
< p class = "card-text" > 영화 코멘트 </ p >
</ div >
</ div >
</ div >
< div class = "col" >
< div class = "card" >
class = "card-img-top" alt = "..." >
< div class = "card-body" >
< h5 class = "card-title" > 영화 제목 </ h5 >
< p class = "card-text" > ⭐⭐⭐ </ p >
< p class = "card-text" > 영화 코멘트 </ p >
</ div >
</ div >
</ div >
< div class = "col" >
< div class = "card" >
class = "card-img-top" alt = "..." >
< div class = "card-body" >
< h5 class = "card-title" > 영화 제목 </ h5 >
< p class = "card-text" > ⭐⭐⭐ </ p >
< p class = "card-text" > 영화 코멘트 </ p >
</ div >
</ div >
</ div >
< div class = "col" >
< div class = "card" >
class = "card-img-top" alt = "..." >
< div class = "card-body" >
< h5 class = "card-title" > 영화 제목 </ h5 >
< p class = "card-text" > ⭐⭐⭐ </ p >
< p class = "card-text" > 영화 코멘트 </ p >
</ div >
</ div >
</ div >
</ div >
</ div >
</ body >
</ html >
여기는 수월하게 넘어갔다!!
그리고 최종으로 강의 없이 주어진 화면을 만드는 숙제가 있었는데
<! doctype html >
< html lang = "en" >
< head >
< meta charset = "utf-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1, shrink-to-fit=no" >
< title > 푸드파이터 </ title >
integrity = "sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin = "anonymous" >
integrity = "sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin = "anonymous" ></ script >
< script src = "../static/firebase2.js" type = "module" ></ script >
< style >
* {
font-family : "Gowun Dodum" , sans-serif ;
}
body {
background-color : white ;
color : black ;
}
.header {
background-size : cover ;
background-image :
background-position : right ;
height : 700px ;
display : flex ;
flex-direction : column ;
margin-top : 15px ;
}
.header > h1 {
margin : 0 ;
font-size : 40px ;
}
.header > div {
font-size : 16px ;
margin-top : 4px ;
}
.form-button {
width : 150px ;
height : 40px ;
background-color : transparent ;
border : 1px solid tr;
color : black ;
font-size : 15px ;
margin : 20px 10px 0px 0px ;
}
.form-button:hover {
border : 2px solid black ;
}
.info-button {
margin : 20px 0 0 15px ;
height : 40px ;
font-size : 14px ;
}
.post {
width : 500px ;
margin : 20px 0px 1px 20px ;
padding : 20px ;
box-shadow : 0px 0px 3px 0px transparent ;
background-color : wheat ;
}
.form-floating input ,
.form-floating textarea {
color : black ;
background-color : white ;
}
.button2 {
display : flex ;
justify-content : flex-end ;
margin-top : 15px ;
}
.button2 > button {
margin-right : 10px ;
}
.mycards {
width : 1600px ;
margin : 30px auto ;
flex-direction : row ;
align-items : center ;
}
.card {
border-radius : 30px ;
background-color : white ;
border : none ;
color : black ;
margin-left : 50px ;
}
.card-img-top {
object-fit : cover ;
height : 250px ;
border-radius : 20px ;
}
.card-title {
margin-top : 10px ;
font-size : 18px ;
}
.card-body {
border : blanchedalmond 2px solid ;
border-radius : 20px ;
}
.card-text {
color : black ;
}
.comment {
color : black ;
}
.play-button {
display : flex ;
justify-content : flex-start ;
margin-top : 20px ;
}
a.nav-link {
color : #F17228 ;
font-size : large ;
}
.icon {
height : 50px ;
}
.card-button {
background-color : orange ;
color : white ;
text-align : center ;
padding : 10px 15px ;
border : none ;
border-radius : 6px ;
cursor : pointer ;
}
.card-title {
font-weight : bold ;
}
.card-button > :hover {
background-color : darkorange ;
}
#input-card {
width : 500px ;
margin : 0px 0px 0px 135px ;
padding : 20px ;
background-color : #f9f9f9 ;
border-radius : 10px ;
box-shadow : 0 4px 8px rgba ( 0 , 0 , 0 , 0.1 );
float : left ;
margin-left : 0px ;
}
.form-floating input ,
.form-floating textarea {
color : black ;
background-color : #f9f9f9 ;
border : 1px solid #ccc ;
border-radius : 5px ;
margin-bottom : 10px ;
padding : 10px ;
width : 100% ;
}
.form-floating label {
color : #333 ;
}
.input-group button ,
.input-group select {
background-color : rgb ( 168 , 161 , 161 );
color : white ;
border : none ;
border-radius : 5px ;
cursor : pointer ;
margin-top : 10px ;
margin : 20px auto 0px auto ;
}
.input-group button:hover ,
.input-group select:hover {
background-color : gray ;
}
.button2 {
text-align : right ;
}
.button2 button {
background-color : #F17228 ;
color : white ;
border : none ;
border-radius : 5px ;
cursor : pointer ;
}
.button2 button:hover {
background-color : #f3620f ;
}
.jumbotron-message {
margin-left : 150px ;
font-size : 1500px ;
}
</ style >
</ head >
< body >
<!-- Navbar -->
< header class = "p-3 text-bg-dark" >
< div class = "container" >
< div class = "d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start" >
< a href = "/" class = "d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none" >
< svg class = "bi me-2" width = "40" height = "32" role = "img" aria-label = "Bootstrap" >
< use xlink:href = "#bootstrap" ></ use >
</ svg >
</ a >
< ul class = "nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0" >
< li >< a href = "#" class = "nav-link px-2 text-danger" > Foodcourt </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 " > 홈 </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 " > 한식 </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 " > 일식 </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 " > 중식 </ a ></ li >
< li >< a href = "#" class = "nav-link px-2 " > 양식 </ a ></ li >
</ ul >
< form class = "col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role = "search" >
< input type = "search" class = "form-control form-control-dark text-bg-dark" placeholder = "Search..."
aria-label = "Search" >
</ form >
< div class = "text-end" >
< button type = "button" class = "btn btn-warning me-2" > Login </ button >
< button type = "button" class = "btn btn-warning" > Sign-up </ button >
</ div >
</ div >
</ div >
< div class = "header" >
< div class = "p-5 mb-4 bg-body-tertiary rounded-3" >
< div class = "container-fluid py-5" >
< h1 class = "display-5 fw-bold" > 스파르타 푸드파이터 </ h1 >
< p class = "col-md-8 fs-4" > 본인만의 맛집을 소개하는 사이트입니다. < br > 맛집을 소개해 주세요! </ p >
</ div >
< div class = "post" id = "input-card" >
< div class = "form-floating mb-3" >
< input type = "email" class = "form-control" id = "floatingInput" placeholder = "name@example.com" >
< label for = "floatingInput" > 음식 이미지 주소 </ label >
</ div >
< div class = "form-floating mb-3" >
< input type = "text" class = "form-control" id = "foodTitle" placeholder = "영화 제목" >
< label for = "foodTitle" > 음식명 </ label >
</ div >
< div class = "input-group mb-3" >
< button class = "btn btn-outline-secondary" type = "button" > 별점 </ button >
< select class = "form-select" id = "inputGroupSelect03" aria-label = "Example select with button addon" >
< option selected > 별점 선택 </ option >
< option value = "1" > ⭐ </ option >
< option value = "2" > ⭐⭐ </ option >
< option value = "3" > ⭐⭐⭐ </ option >
< option value = "4" > ⭐⭐⭐⭐ </ option >
< option value = "5" > ⭐⭐⭐⭐⭐ </ option >
</ select >
</ div >
< div class = "form-floating" >
< textarea class = "form-control" placeholder = "Leave a comment here" id = "floatingTextarea" ></ textarea >
< label for = "floatingTextarea" > 추천 이유 </ label >
</ div >
< div class = "button2" >
< button type = "button" class = "btn btn-danger" id = "addBtn" > 기록하기 </ button >
</ div >
</ div >
</ div >
</ div >
</ header >
< div class = "mycards" >
< div class = "row row-cols-1 row-cols-md-4 g-4" >
< div class = "col" >
< div class = "card h-100" >
< div class = "card-body" >
< h5 class = "card-title" > 비빔밥 </ h5 >
< p class = "card-text" > 맛있는 비빔밥 </ p >
< p > ⭐⭐⭐⭐ </ p >
< button class = "card-button" > 주문하기 </ button >
</ div >
</ div >
</ div >
< div class = "col" >
< div class = "card h-100" >
< div class = "card-body" >
< h5 class = "card-title" > 파스타 </ h5 >
< p class = "card-text" > 맛있는 파스타 </ p >
< p > ⭐⭐⭐⭐⭐ </ p >
< button class = "card-button" > 주문하기 </ button >
</ div >
</ div >
</ div >
< div class = "col" >
< div class = "card h-100" >
< div class = "card-body" >
< h5 class = "card-title" > 초밥 </ h5 >
< p class = "card-text" > 맛있는 초밥 </ p >
< p > ⭐⭐⭐⭐⭐ </ p >
< button class = "card-button" > 주문하기 </ button >
</ div >
</ div >
</ div >
< div class = "col" >
< div class = "card h-100" >
< div class = "card-body" >
< h5 class = "card-title" > 토스트 </ h5 >
< p class = "card-text" > 맛있는 토스트 </ p >
< p > ⭐⭐⭐⭐ </ p >
< button class = "card-button" > 주문하기 </ button >
</ div >
</ div >
</ div >
</ div >
</ div >
< div class = "container2" >
< footer class = "row row-cols-1 row-cols-sm-2 row-cols-md-5 py-5 my-5 border-top" >
< div class = "col mb-3" >
< a href = "/" class = "d-flex align-items-center mb-3 link-body-emphasis text-decoration-none" >
</ a >
< p class = "text-body-secondary" > ©Teamsparta 2024 </ p >
</ div >
< div class = "col mb-3" >
</ div >
< div class = "col mb-3" >
< h5 > Section </ h5 >
< ul class = "nav flex-column" >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > Home </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > Features </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > Pricing </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > FAQs </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > About </ a ></ li >
</ ul >
</ div >
< div class = "col mb-3" >
< h5 > Section </ h5 >
< ul class = "nav flex-column" >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > Home </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > Features </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > Pricing </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > FAQs </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > About </ a ></ li >
</ ul >
</ div >
< div class = "col mb-3" >
< h5 > Section </ h5 >
< ul class = "nav flex-column" >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > Home </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > Features </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > Pricing </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > FAQs </ a ></ li >
< li class = "nav-item mb-2" >< a href = "#" class = "nav-link p-0 text-body-secondary" > About </ a ></ li >
</ ul >
</ div >
</ footer >
</ div >
</ body >
</ html >
이정도면 숙제에서 요구하는건 다 한거같아서 여기까지만 하고.. 바로 4주차로 넘어가기!!
3주차는 새로운 내용도 많았는데 본 캠프 들어오면서 기본기랑 오류없이 만들어내는 자세를 신경쓰면서 하다보니 막힘 없이 쭉쭉 나갔다.
강의 없이도 잘 만들었으니 충분히 이해했다고 생각한다!!
4주차 강의 시작!!
파이어베이스 설정 조금하고 시간이 다 되어 마무리!
----------------------------------------------------------------------------------------------------------------------
오늘의 학습 요약
오늘도 문제 없이 스무스하게 넘어갔다. 난이도가 쉬운편이라서 금방 적응한 것 같다. 여자친구가 옆에서 보면서 자기도 홈페이지 만들고 싶다고 해서 옆에서 이거 작성해라 저거 작성해라 하는데 술술 나와서 생각보다 놀랐다. 오늘은 아침에 알고리즘 조금 하고 강의를 시작했는데 내일부터는 아침에 한시간 정도는 알고리즘에 시간을 투자해도 될 것 같다. 스무스하게 진행 되어서 기분이 좋다. 매일 이런 진행 속도가 나왔으면 좋겠다.