rabbit97 님의 블로그
16일 일지 본문
이번 5주차에서 다룬 내용들도 3,4 주차의 심화 과정이라고 생각하는데 기본적으로 html이나 자바스크립트에서 파생되는 모든 언어에서 유용하게 사용할 수 있는 문법들 위주로 공부를 하였다.
dom 과 api의 의미와 class, closure 에 대해서 공부를 했는데
dom과 api는 아 이런거였지 하고 필요할 때 찾아보는 방식으로 외우고
**class와 closure는 진짜 공부를 많이 해야 함을 느꼈다.**
class에서는 html때 튜터님께서 라이브 강의 때 부모와 자식 요소에 대해서 말씀을 해 주신적이 있는데 그 내용이 나와서 1주차가 헛되지 않았음을 느꼈다.
어제 코드를 해체해가면서 구조를 이해해야 할 필요성을 느꼈는데 오늘 더더욱 많이 느낀다.
다음주는 알고리즘 위주로 시작을 할텐데 주말동안 알고리즘과 코드의 구조 진도를 많이 빼 놔야 따라갈 수 있다는 생각이 든다.
DOM은 크롬에서 실습으로 주로 진행을 해서 저장된 기록이 없다.. 하지만 이정도만 알아도 충분할 것 같다.


api 란






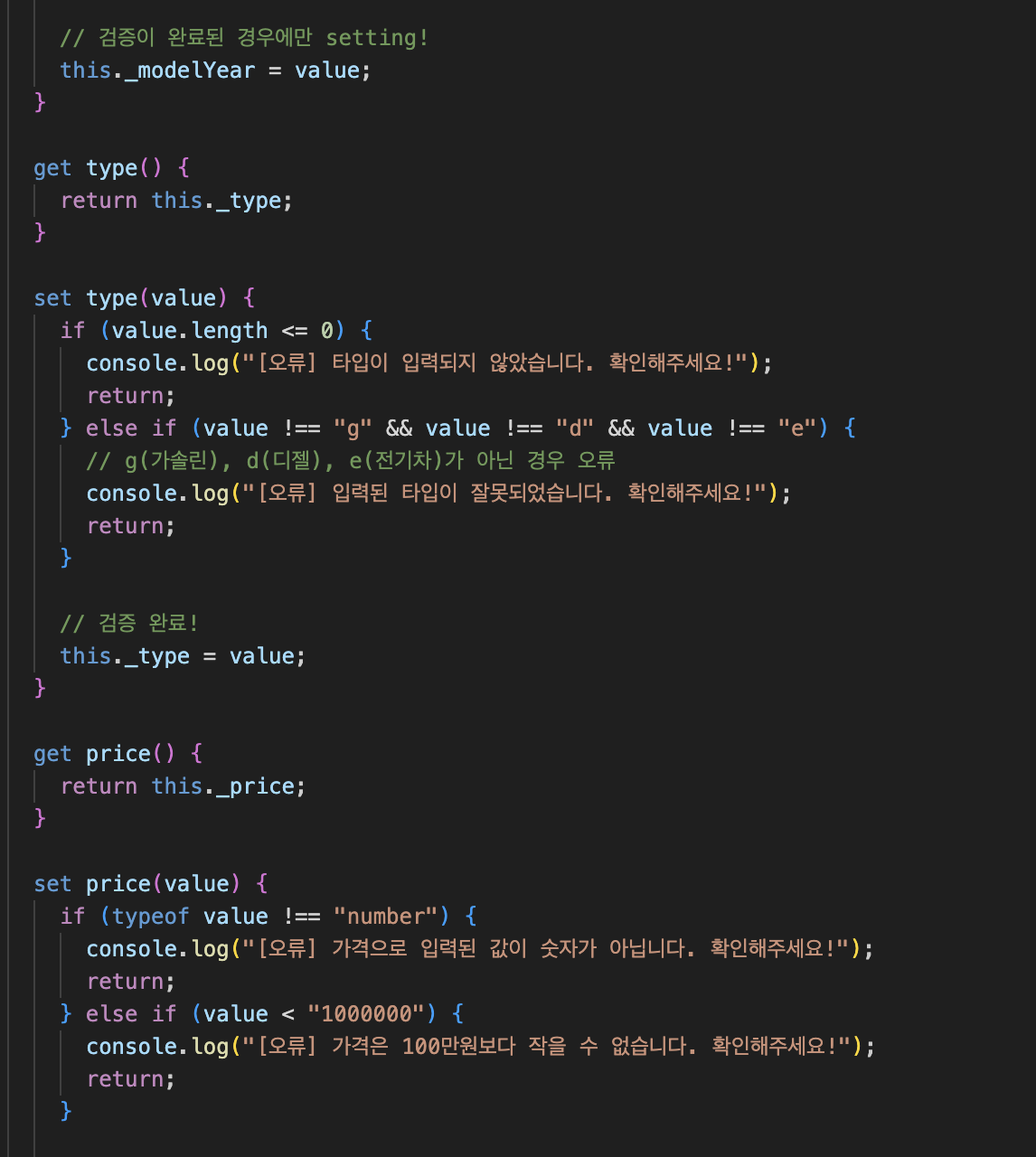
class 의 정의와 연습



class 상속에 관한 내용
** 복기 필요**
-- 중요한 내용이나 이해가 안가는 내용이 포함되어 있다기 보단 강의에서 하자는대로 따라간 경우라서 스스로 뜯어보고 구조를 파악 할 이유가 있다. --

class - static method, 정적 메소드란




클로저
** 복기 필요**
-- 클로저를 쓰는 이유는 상태를 안전하게 변경하고 유지하기 위해 사용하기 위해서, 의도치 않은 변경을 막기 위해서 이다. 이 표현은 은닉한다 라고 하는데 특정 함수에게만 상태 변경을 허용한다 라고도 함. --
----------------------------------------------------------------------------------------------------------------------
오늘의 학습 요약
이렇게 5주차가 끝이 났는데 사실 이번 주차 내용은 완벽하게 이해한 것은 아니다. 다음주 부터는 알고리즘으로 넘어가기에 주말동안 시간을 잘 분배해서 빠르게 습득 할 수 있도록 복습이 많이 필요하다. 일단 코드를 분해해서 구조를 이해 하는 것 3, 4 주차 내용과 5주차 class, closure내용을 많이 공부해야한다.



